| |
2) Colour Theory
Our first foray into making graphics for your website involves the choice of a colour scheme. You might think, blah, that’s easy… Well, you’d be wrong :-P
Since most of our websites seem to have black backgrounds (it sets the tone for the space theme of the EH), we will start there… Fine, so you want a black background, what colour do you choose for the text? The most obvious answer is white. Why, you ask? Because black and white are opposite or "contrasting" colours and ensures your text is easy to read.
So, great, but this is a graphics course… I want to know about pictures, not websites, you say. I agree. Once you’ve chosen your background colour and text colour for your website, you can then choose a colour scheme for your graphics. The great thing is, almost any other colour goes with black, so your choice is pretty wide open :-P Feast your eyes on the graphic below.

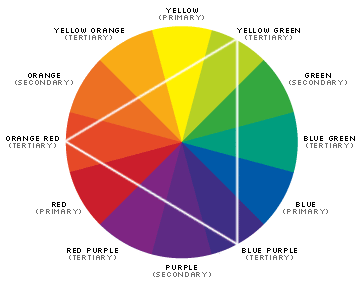
Wow, a colour wheel… haven’t seen one of those since… never mind :-P When choosing a colour combination, you can use 3 basic rules of thumb.
Complementary Colours – Pick a colour on the wheel, say Blue. The colour directly opposite it is it’s complementary (or balancing) colour, in this case Orange. Using Blue and Orange for a colour scheme would be pretty easy on the eye.
Analogous Colours – Choose a colour on the wheel, say orange. One colour to the left or right of it would be it’s Analogous (or Harmonious) colour. It doesn’t result in an "overkill" of the same colour, rather a harmonious blending. Analogous color schemes are found a lot in nature.
Triad Colours – If we look at the positions of the primary colours on the colour wheel, we see they form a triangle. If we rotated this triangle so that one point lies on Orange, the other points would be Violet and Green. This option creates a choice of colours based on their purity of colour. You don’t always "have" to use all 3 colours, 2 usually work fine…
RGB - RGB, or Red-Green-Blue are the three pimary colours for light. This is also used in computers. RGB means that all the different layers of colour are being shown, not just one colour.
.: Next Topic: Different Image Designs :. |
|



